Adding screen data
In this post, we’ll create screens to display/ add data to the entities created in the previous post.
- To add a new screen for creating an order and specifying the details, right click Screens in solution explorer and then select Add Screen. Create a new Data Screen as select Orders as Screen data. Also add the details entity to the screen data for adding details to the order created.
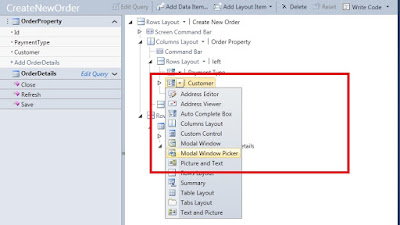
- In the screen layout, change the customer control type to model window picker control. This will open a new popup search window to select a customer for the order.
- Similarly change the Products control type to Model window picker control in the details grid.
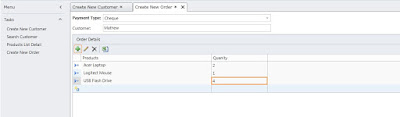
- Run the application to add a new order and mention the details.
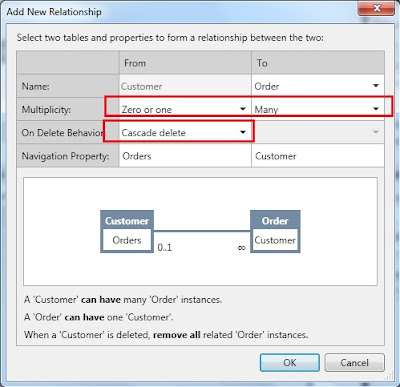
- To view the orders placed by a customer, add a new Customer details screen and specify to include the orders entity to the screen as given below.
- Run the application to see the results.
Next we’ll see how to add calculated properties and custom validations to the application.