Microsoft released the new
Composite Application Guidance for WPF that helps architects and developers create composite Windows Presentation Foundation (WPF) applications. The main part of interest is the Application Library (CAL) which accelerates the development of composite applications using proven design patterns to help you build Composite WPF applications.
The composite WPF application created using CAL will use the Unity Extensions for Composite Application Library and the Unity Application Block. These are built on the .NET Framework 3.5.
 >
>The architecture the Composite Application Library as mentioned below consists of a shell application that defines regions for hosting content with views and services offered by multiple modules—possibly dynamically loaded. Underlying the application, and the Composite Application Library, is a service layer to provide access to the application services based on the Composite Application Library
 >
>Most of the components in the diagram have the same functionality or definition as in CAB.
Shell is the top level container window to host user interface components.
Any logic for the shell is handled by the
shell presenter. This follows the
separated presentation pattern* and helps separate the display of content from the user interface logic.
Regions are placeholders for content and host visual elements in the shell. These can be located by other components through the
RegionManager to add content to those regions. Regions can also be used in module views to create discoverable content placeholders. Regions replace the
Workspaces in CAB.
Modules represent a Use Case and have sets of views and services, frequently logically related, that can be independently developed, tested, and optionally deployed. Modules are discovered and loaded, in the Composite Application Library by a process known as
module enumeration and
module loading.
Views are responsible for displaying content on the screen. The views logic are handled by implementing appropriate design patterns for separations of concerns. Typically, this involves some type of binding-oriented design pattern, such as
Supervising Controller* or
Presentation Model*. Views are created to take full advantage of the data binding features of WPF.
Communication within the modules should not require hard dependencies on one another. The Composite Application Library provides mechanisms to do this with the
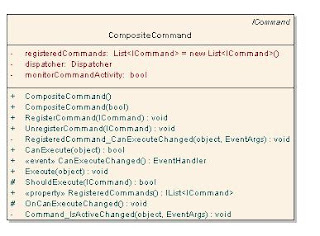
CompositeCommand and
EventAggregator. The composite command is a strategy to combine the execution of commands. This allows the command invoker to interact with a single command that affects multiple commands. EventAggregator is used in views that need to send an event to other views or components and do not require a response. Multiple components can publish an event, and multiple subscribers can receive the event.
The application and modules expose
services for their own and shared use. These are exposed through a
service container that locates and, often, constructs the services. By default, the Composite Application Library uses the
Unity container for this service location.
I will explain in detail about the components used in CAL and their functionality in detail in the upcoming series.